この記事で説明すること
絵文字を追加するときに利用しやすいものの作り方を記載します。
なぜFigma?
無料かつ、ブラウザで操作が完結するから!
Canvaだと有料プランの機能となる背景透過でのエクスポートはFigmaだと無料プランで利用可能です。
作り方
作るもの
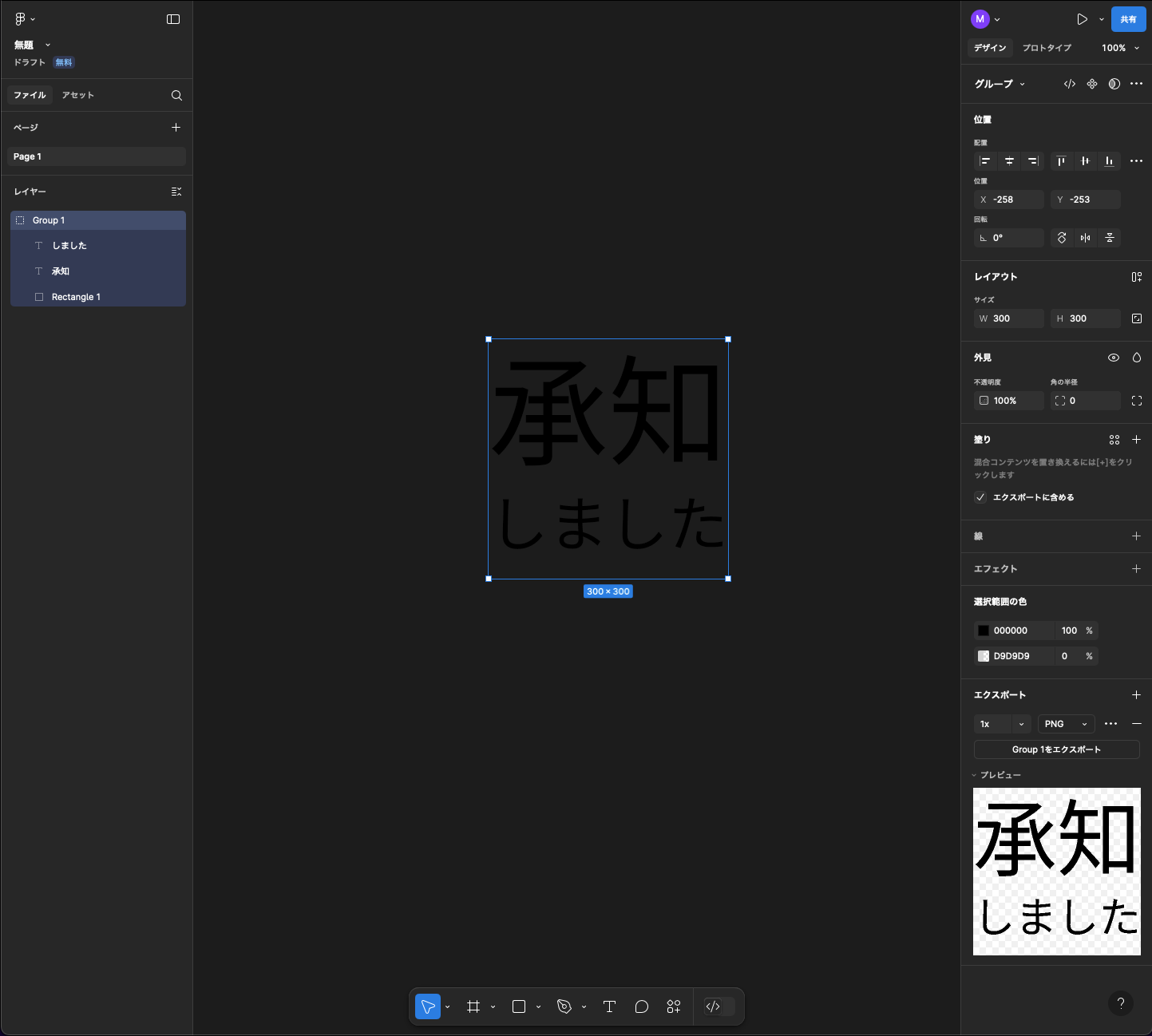
「承知しました」という絵文字を作ります。
- フォント:"Inter"
- カラー:黒(000000)
- 背景透過
手順
1.Figmaにログインし、ドラフト > デザインをクリック
2.新規で作成されたページで、下部の図形アイコンから「長方形」を追加
3.作成された図形の「レイアウト」を以下に変更
WとHを共に"300"に変更
4.画面下部のTアイコンをクリック、テキストエリアの追加
※テキストは2つ作成し、配置をいい感じに修正します。
・上部テキスト
「承知」とテキストを入力し、以下を変更
レイアウト:W 300 , H 165
タイポグラフィー:テキストサイズを150
塗り:"000000"
・下部テキスト
「しました」とテキストを入力し、以下を変更
レイアウト:W 300 , H 165
タイポグラフィー:テキストサイズを75
塗り:"000000"
5.左メニューから作成した要素を選択し、「選択範囲のグループ化」をクリック
※作成されたグループには、絵文字の名前を記載すると後の管理が楽です。
6.グループを選択し、「選択範囲の色」の手順2で追加した図形の配色("D9D9D9")の値を0にします。
※この部分が不透明度の指定なので、0にすることで透明になります。
7.右メニューの「エクスポート」からPNGを指定して、エクスポートをクリック

これを上述のMSドキュメントに沿って、アップロード追加すれば数分経てば環境に反映されます。
Tips
上記例では上が2文字、下4文字でしたが、他のパターンだと以下のサイズ感がフィットします。
1文字:175サイズ
2文字:150サイズ
3文字:100サイズ
4文字:75サイズ
なお、これは利用するフォントによって結構可変します。
Figmaデフォルトの"Inter"だと25サイズ刻みが良い感じでフィットしそうです。
注意点
- 絵文字の名称に日本語は利用できないので、英語で指定する必要があります。
例:承知しました => understand - 絵文字名の重複は許可されていませんが、既存の絵文字を削除してから同じ名前で新しい絵文字を追加することは可能です。
- 白文字で背景透過だと、Teamsのライトモード利用者にはかなり見づらいので、その場合には黒背景にすることをおすすめします。
- 背景パステルカラーの上に白文字を乗せた場合も見づらいので、その場合には背景を透過させてテキスト自体をパステルカラーにすることをお勧めします。
おまけ
- 「JP Font Switcher」プラグインを入れておくと広い日本語フォントに対応できます。
最後に
Slackみたいに自由に絵文字が追加できなくて不便!という点が解消されましたね。
※まだまだSlackの下位互換の点もたくさんありますが。。。
どなたかのお役に立てば幸いです。
